Today a good friend who off-and-on suggests good SEO tips, pointed out that this blog is missing Apple Touch icons for iPhone and iPad users. To be truthful, as an Android user, I never knew about the Apple Touch icons.
It seems in an Apple mobile device (iPad, iPhone), users have the option of saving web pages directly to their home screen. When a page is saved, an icon is generated (something like a favicon), and users can then-on use that icon to quickly reach the webpage or blog. Essentially it is something like a bookmark on the home screen.
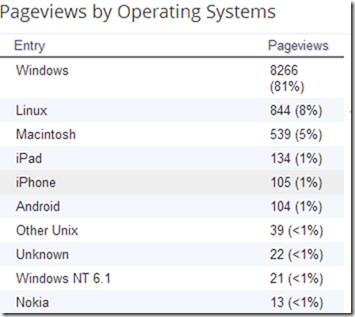
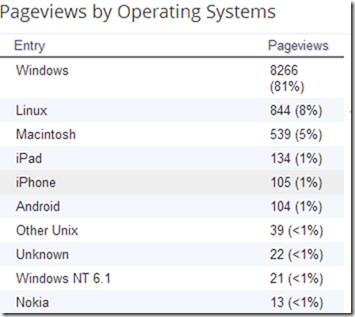
By default, it seems Apple uses a screenshot of the page for that icon, unless the blog owner provides his/her own icon. Intrigued, I checked up the Blogger statistics to see whether, and how many Apple iPhone or iPad users read this blog.

Lo and behold! It is just about 2%. But a look at the numbers instead of the percentage shows a hundred visits each. Which is quite awesome and makes it imperative that the blog has Apple Touch icons. And an article to write about!
:-)
Which set me on a hunt to do just that. After about an hour of fiddling, finally managed to get the hang of it. So that others don’t waste as much time, here is how to use Apple Touch icons in a Blogger blog.
1. Quickly mash up an icon. Though I’ve used my own ugly mug for Apple Touch icon, it would be better to use brilliant colours and distinct letters for clarity and taste. In fact, I plan to change the icon to this one.

2. Use any image editing program to create it. Use brilliant colours or start with one of these skins I have created for you. You can download them from here [http://www.mediafire.com/?ng34d8sszyd35wa] (Mediafire a/c).

3. Remember to save them as PNG files. These stock images are 144x144 pixels. Once you’ve created an icon (of 144x144 pixels) to your satisfaction, create 3 more by resizing it to 114x114, 72x72, and 57x57 pixels.
4. Make sure the files are named
6. Create a text file and copy paste the following. Change the apple-touch-icon-XXXxXXX.png’ to the actual URL.
<link rel="apple-touch-icon" sizes="144x144" href="apple-touch-icon-144x144.png" />
<link rel="apple-touch-icon" sizes="114x114" href="apple-touch-icon-114x114.png" />
<link rel="apple-touch-icon" sizes="72x72" href="apple-touch-icon-72x72.png" />
<link rel="apple-touch-icon" href="apple-touch-icon-57x57.png" />
7. For my blog the URI’s are something like http://2.bp.blogspot.com/-OEH3/Ub7/AAAA/2AY/s1600/apple-touch-icon.png.
8. Once you have the correct codes, copy paste all the 4 lines between the blog’s <head> … <head/> tag.
Viola. It is done. Browse to the blog with your iPhone and have fun.
It seems in an Apple mobile device (iPad, iPhone), users have the option of saving web pages directly to their home screen. When a page is saved, an icon is generated (something like a favicon), and users can then-on use that icon to quickly reach the webpage or blog. Essentially it is something like a bookmark on the home screen.
By default, it seems Apple uses a screenshot of the page for that icon, unless the blog owner provides his/her own icon. Intrigued, I checked up the Blogger statistics to see whether, and how many Apple iPhone or iPad users read this blog.

Lo and behold! It is just about 2%. But a look at the numbers instead of the percentage shows a hundred visits each. Which is quite awesome and makes it imperative that the blog has Apple Touch icons. And an article to write about!
:-)
Which set me on a hunt to do just that. After about an hour of fiddling, finally managed to get the hang of it. So that others don’t waste as much time, here is how to use Apple Touch icons in a Blogger blog.
1. Quickly mash up an icon. Though I’ve used my own ugly mug for Apple Touch icon, it would be better to use brilliant colours and distinct letters for clarity and taste. In fact, I plan to change the icon to this one.

2. Use any image editing program to create it. Use brilliant colours or start with one of these skins I have created for you. You can download them from here [http://www.mediafire.com/?ng34d8sszyd35wa] (Mediafire a/c).

3. Remember to save them as PNG files. These stock images are 144x144 pixels. Once you’ve created an icon (of 144x144 pixels) to your satisfaction, create 3 more by resizing it to 114x114, 72x72, and 57x57 pixels.
4. Make sure the files are named
- apple-touch-icon-144x144.png,
- apple-touch-icon-114x114.png,
- apple-touch-icon-72x72.png,
- apple-touch-icon.png.
6. Create a text file and copy paste the following. Change the apple-touch-icon-XXXxXXX.png’ to the actual URL.
<link rel="apple-touch-icon" sizes="144x144" href="apple-touch-icon-144x144.png" />
<link rel="apple-touch-icon" sizes="114x114" href="apple-touch-icon-114x114.png" />
<link rel="apple-touch-icon" sizes="72x72" href="apple-touch-icon-72x72.png" />
<link rel="apple-touch-icon" href="apple-touch-icon-57x57.png" />
7. For my blog the URI’s are something like http://2.bp.blogspot.com/-OEH3/Ub7/AAAA/2AY/s1600/apple-touch-icon.png.
8. Once you have the correct codes, copy paste all the 4 lines between the blog’s <head> … <head/> tag.
Viola. It is done. Browse to the blog with your iPhone and have fun.
This comment has been removed by a blog administrator.
ReplyDeleteThis comment has been removed by a blog administrator.
ReplyDelete